Tutorial: Crearea unui anunț interstițial
Autor: CPAlead
Actualizat Monday, February 13, 2017 at 11:25 AM CDT

Crearea unui anunț interstițial pentru mobil sau desktop pentru site-ul dvs. web, site-ul Wordpress, aplicația mobilă sau blog a fost simplificată de CPAlead. Un anunț interstițial va afișa un anunț vizitatorului dvs. după ce acesta face clic pe linkul specificat. În funcție de setările interstițiale, vizitatorului dvs. i se va cere să urmărească anunțul timp de 5 (sau mai multe) secunde sau i se va oferi opțiunea de a închide anunțul imediat dacă nu este interesat. Anunțurile noastre interstițiale pot fi complet personalizate, până la layout-ul HTML și designul CSS.
Dacă vizitatorul dvs. interacționează cu o ofertă din cadrul anunțului interstițial, veți câștiga între 3 - 20 cenți sau mai mult pe clic, în funcție de valoarea interacțiunii lor. Totuși, trebuie să vă avertizăm că dacă faceți clic pe propriile oferte, veți fi exclus - trebuie să spunem acest lucru pentru a proteja advertiserii care ne plătesc pe clic.
1. Autentificare
Vizitați https://www.cpalead.com și faceți clic pe butonul de autentificare din colțul din dreapta sus. Dacă nu aveți un cont CPAlead, faceți clic pe butonul Înregistrare.

2. Navigați la Anunț Interstițial
Odată autentificat, în panoul de control al editorului CPAlead, faceți clic pe meniul Unelte din stânga, apoi selectați 'Pop Under Ad'.

3. Selectați un șablon pentru Interstițial
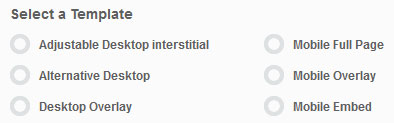
În primul rând, va trebui să selectați un șablon pe care doriți să-l utilizați pentru anunțul dvs. Pop Under. Dacă doriți să nu folosiți un șablon, pur și simplu săriți acest pas și selectați dimensiunea Pop-Under de mai jos. Veți vedea că CPAlead are 6 șabloane interstițiale diferite din care puteți alege.

Interstitial Reglabil pentru Desktop
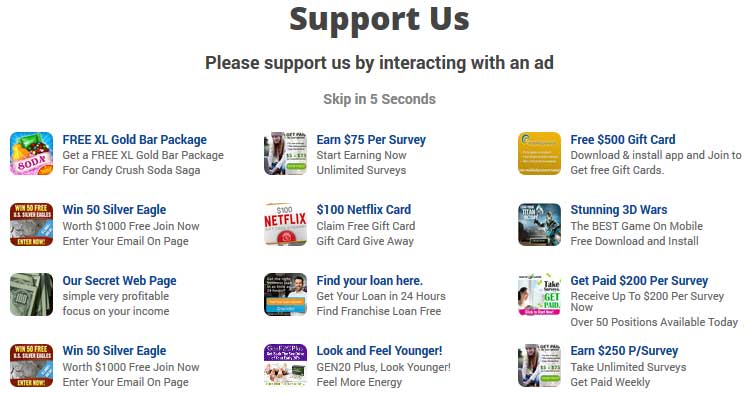
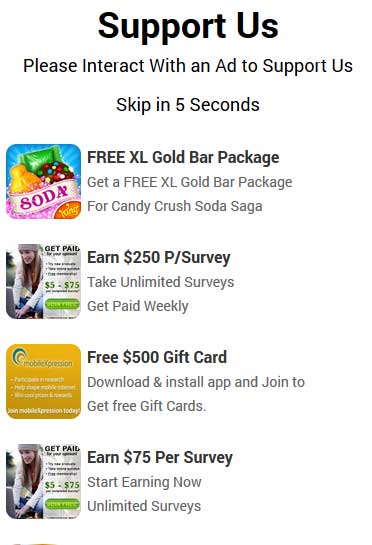
Acest șablon este doar pentru traficul de pe desktop și numărul de rânduri și coloane POATE fi ajustat folosind meniul derulant 'Selectați dimensiunea interstițială'. Anunțurile interstițiale create folosind acest șablon vor afișa oferte într-o fereastră completă / pagină completă. După ce utilizatorul închide acest anunț, acesta va fi trimis la destinația linkului.

Alternativă Desktop
Acest șablon este doar pentru traficul de pe desktop și numărul de rânduri și coloane NU poate fi ajustat decât dacă îl editați manual folosind HTML. Anunțurile interstițiale create folosind acest șablon vor afișa oferte într-o fereastră completă / pagină completă. După ce utilizatorul închide acest anunț, acesta va fi trimis la destinația linkului.

Overlay pentru Desktop
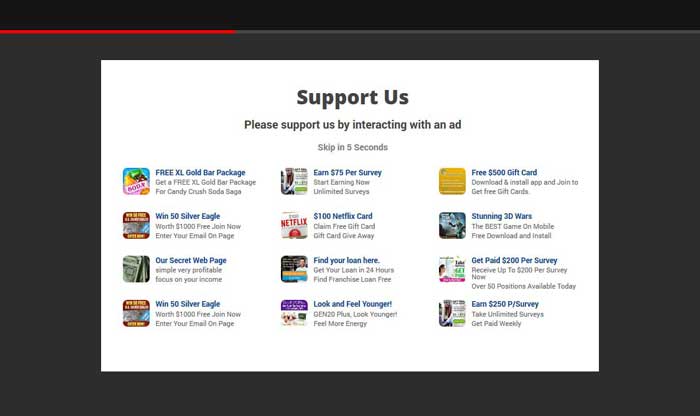
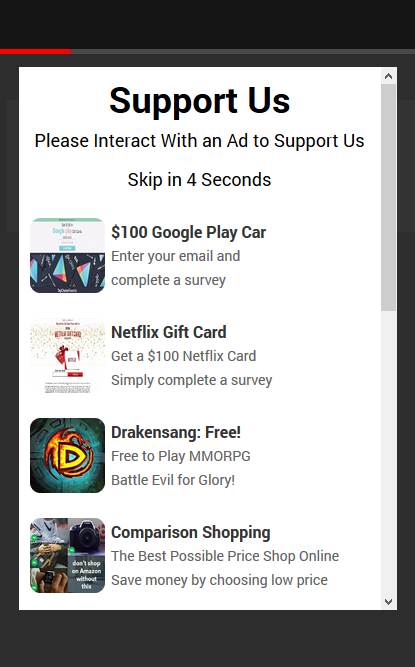
Acest șablon este doar pentru traficul de pe desktop și numărul de rânduri și coloane NU poate fi ajustat decât dacă îl editați manual folosind HTML. Anunțurile interstițiale create folosind acest șablon vor afișa oferte într-un iFrame care apare deasupra paginii curente într-un overlay. După ce utilizatorul închide acest anunț, acesta va fi trimis la destinația linkului.

Pagina Completă Mobil
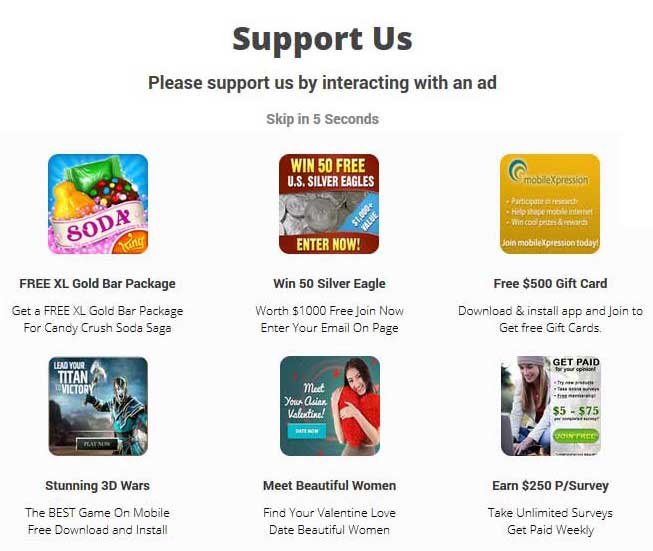
Acest șablon este doar pentru traficul mobil și numărul de rânduri și coloane NU poate fi ajustat decât dacă îl editați manual folosind HTML. Anunțurile interstițiale create folosind acest șablon vor afișa oferte într-o fereastră completă / pagină completă pe dispozitivele mobile. După ce utilizatorul închide acest anunț, acesta va fi trimis la destinația linkului.

Overlay Mobil
Acest șablon este doar pentru traficul mobil și numărul de rânduri și coloane NU poate fi ajustat decât dacă îl editați manual folosind HTML. Anunțurile interstițiale create folosind acest șablon vor afișa oferte într-un iFrame care apare deasupra paginii curente într-un overlay. După ce utilizatorul închide acest anunț, acesta va fi trimis la destinația linkului.

Încorporare Mobilă
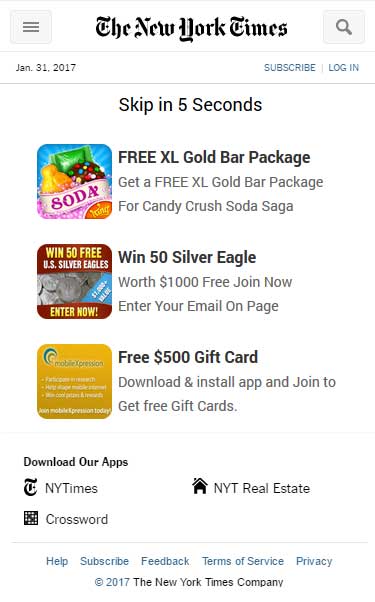
Acest șablon este doar pentru traficul mobil și numărul de rânduri și coloane NU poate fi ajustat decât dacă îl editați manual folosind HTML. Anunțurile interstițiale create folosind acest șablon vor afișa oferte într-un iFrame plasat pe corpul unei pagini mobile. Acest șablon vă permite să utilizați antetul și subsolul mobil în design. După ce utilizatorul închide acest anunț, acesta va fi trimis la destinația linkului.

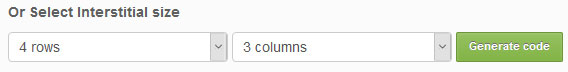
4. Selectați Rândurile și Coloanele
Dacă nu ați selectat șablonul ajustabil sau nu ați selectat deloc un șablon, atunci veți dori să setați numărul de coloane și rânduri pe care doriți să le apară. De exemplu, dacă selectați 3 coloane și 4 rânduri, anunțul dvs. va afișa 12 oferte clicabile. Dacă ați selectat un șablon care NU era ajustabil, vă rugăm să nu utilizați această opțiune.

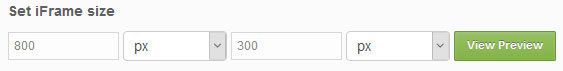
5. Selectați Dimensiunea iFrame
Pentru șabloanele care utilizează un iFrame, această opțiune vă va permite să schimbați dimensiunea acelui iFrame. Vă rugăm să aveți în vedere că, dacă faceți iFrame-ul prea mic, este posibil să nu afișeze atâtea oferte câte doriți.

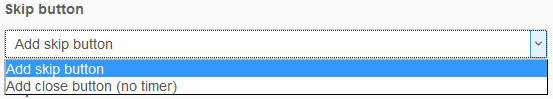
6. Setare Buton de Omitere
Această opțiune vă va oferi posibilitatea de a utiliza un buton de omitere sau un buton de închidere. Dacă alegeți să utilizați un buton de omitere, atunci butonul de omitere va apărea după numărul de secunde pe care îl setați. Acest lucru vă permite să forțați vizitatorul să vizualizeze anunțurile dvs. înainte de a fi redirecționat către destinația linkului pe care a făcut clic. Dacă nu doriți ca vizitatorul dvs. să aștepte deloc, puteți oferi opțiunea de a închide anunțul imediat, selectând 'închide'.

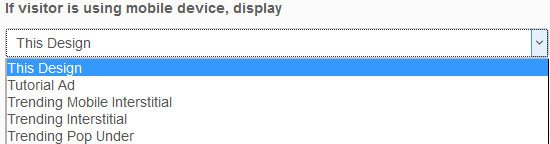
7. Dacă vizitatorul utilizează un dispozitiv mobil, afișați
Această opțiune vă va permite să selectați un alt anunț interstițial pe care l-ați proiectat pentru a fi afișat dacă vizitatorul utilizează un dispozitiv mobil. Va trebui mai întâi să proiectați anunțul interstițial mobil, apoi să-l salvați. Când creați versiunea desktop a anunțului interstițial, veți vedea anunțul interstițial mobil pe care l-ați proiectat apărând în meniul derulant. Selectați pur și simplu numele anunțului interstițial mobil și acest anunț va fi afișat pentru tot traficul mobil, iar anunțul interstițial actual va fi afișat pentru tot traficul de pe desktop.

8. Setare Clasă CSS pentru Evenimentul Declanșator
Aceasta este clasa CSS de pe site-ul dvs. web, blog sau site-ul Wordpress care va declanșa interstițialul. Acest lucru înseamnă că toate linkurile 'a href' care folosesc această clasă specificată vor declanșa acest interstițial.
De exemplu, dacă aș dori ca interstițialul să apară de fiecare dată când un vizitator merge la pagina mea 'Despre' de pe site-ul meu, aș putea adăuga clasa 'pop' acestui link:
![]() și ar arăta așa:
și ar arăta așa:
![]() Apoi, în creatorul meu de interstițiale pe CPAlead, aș seta Clasa CSS pentru Declanșator la 'pop', așa:
Apoi, în creatorul meu de interstițiale pe CPAlead, aș seta Clasa CSS pentru Declanșator la 'pop', așa:
 Va trebui să adăugați codul Javascript pentru a activa aceasta, dar nu vă faceți griji, voi detalia asta mai târziu.
Va trebui să adăugați codul Javascript pentru a activa aceasta, dar nu vă faceți griji, voi detalia asta mai târziu.
9. Numele bannerului și salvare
Aici veți seta numele anunțului interstițial, astfel încât să-l puteți găsi mai târziu în meniul 'Manage Ads'. Dacă nu doriți să editați HTML-ul sau CSS-ul acestui anunț, puteți salva anunțul acum.

10. Editarea HTML și CSS (Opțional)
Dacă doriți să editați HTML-ul și CSS-ul șablonului pe care l-ați selectat sau dacă doriți să creați propriul dvs. șablon, vă rugăm să consultați tutorialul nostru pentru Anunț Personalizat, pașii 6 și 7.
11. Plasarea Interstițialului pe Site-ul Web, Blog sau Site-ul Wordpress
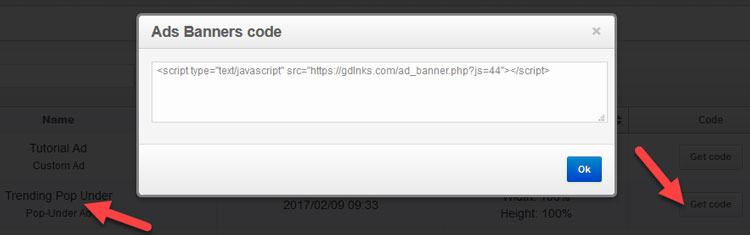
Odată ce ați salvat anunțul interstițial, veți fi redirecționat către meniul 'Manage Ads'. Aici veți vedea toate anunțurile pe care le-ați creat anterior și, de asemenea, anunțul pe care tocmai l-ați creat. Pentru Anunțul Interstițial pe care tocmai l-ați creat, faceți clic pe 'Get Code'.
Acum veți vedea un cod afișat așa:

Copiați acest cod și plasați-l pe pagina web unde va apărea inter
Ați observat o eroare sau un aspect al acestei postări care necesită corecție? Vă rugăm să oferiți linkul postării și luați legătura cu noi. Apreciem părerea dvs. și vom aborda problema prompt.
Verificați ultimele noastre postări pe blog:
Tutorials CPAlead
Cum să configurăm AppsFlyer cu CPAlead.com pentru campanii CPIPublicat: Feb 19, 2025
Tutorials CPAlead
Ghidul Complet pentru Începători privind Tracking-ul Postback pentru Advertiserii CPAleadPublicat: Jan 24, 2025
Tutorials CPAlead
Ghidul Advertiserului CPAlead: Configurarea Primei Tale CampaniiPublicat: Jan 23, 2025
Tutorials CPAlead
Cum să configurați Postback pentru CPAlead.com Offerwall: Un ghid simpluPublicat: Sep 20, 2024
Tutorials CPAlead
Câștigă Bani RAPID împărtășind Modificări și Sfaturi pentru Jocuri!Publicat: Sep 19, 2024
Tutorials CPAlead
Un Ghid Complet despre Ofertele CPA și CPI: Cum Funcționează în Marketingul de AfilierePublicat: Jun 14, 2024
News CPAlead
Cum să Câștigi Bani prin Distribuirea de Link-uri cu CPAlead: Ghid CompletPublicat: May 29, 2024
News CPAlead
Îmbunătățirea performanței magazinului de aplicații prin reangajarea utilizatorilor existențiPublicat: Feb 26, 2023
News CPAlead
Valorificarea ofertelor CPI pentru creșterea instalărilor de aplicații mobile: Un ghid completPublicat: Feb 17, 2023
News CPAlead
CPI Offers 101: O prezentare generală a Costului Pe Instalare în industria aplicațiilor mobilePublicat: May 19, 2022


















